オープンソース CMS を使ったサイトの機能開発の流れ
2018 年現在、ウェブ制作プラットフォームの主流といえば「オープンソース CMS 」です。
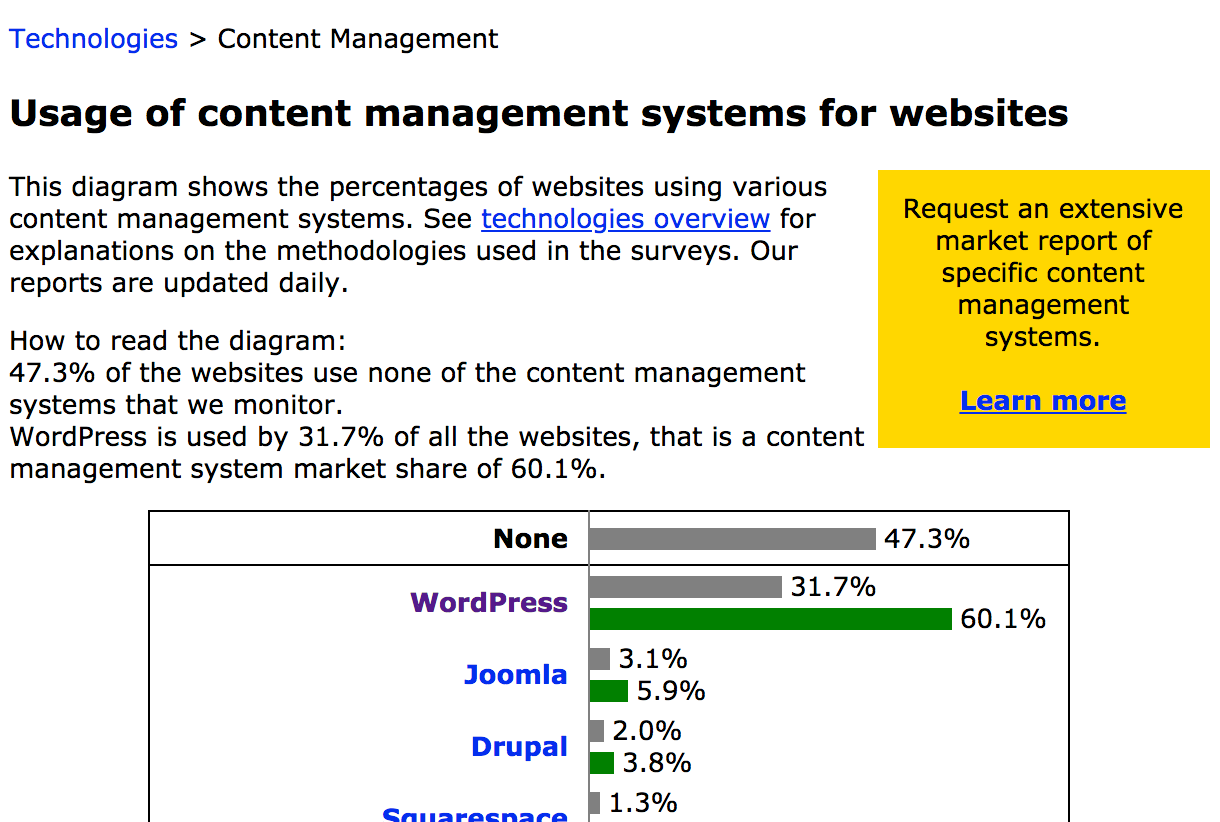
W3Techs の調査によると、オープンソース CMS で No. 1 の WordPress は世界の全ウェブサイトのうち約 1/3 にあたる 31.7% のシェアを占めると言われています。

ウェブ制作の最適な選択肢がオープンソースの CMS とはならないケースはもちろんたくさんあるのですが、これだけオープンソースの CMS が普及しているので、ウェブ制作業界以外の方はとりあえず「 ウェブ制作といえばオープンソース CMS 」と考えておけば大きな間違いはないでしょう。
今回はそんなオープンソース CMS を使ったサイトにおける 機能開発の流れ についてご説明してみます。
ここで述べる考えは主に(オープンソース CMS のひとつである) Drupal を使った開発の経験に基づいていますが、 WordPress その他のオープンソース CMS においても考え方はほぼ同じと言ってよいと思います。
前提として、ここで「オープンソース CMS 」ということばは、ある程度の規模のマーケットシェアと開発コミュニティがあるものを指して使っています。
オープンソース CMS を用いた開発の流れ
オープンソース CMS を使った機能開発の流れは次のとおりです。
- 要件を決める
- CMS 本体の機能を使って実現できるかを調べる
- 配布プラグインで実現できるかを調べる
- 別のソフトウェアとの組み合わせでできるかを調べる
- 独自のプラグイン開発でできるかを調べる
- 独自開発でできるかを調べる
- 実際に開発をする
最初の「要件を決める」という作業は CMS にかぎらずどのプラットフォームを使っても行うものであり、 CMS ならではなところが特に無いので割愛します。
ポイントは要件を決めた後に行う一連の作業です。 最初のステップは「調査」です。
CMS 本体の機能を使って実現できるかを調べる : 要件を確定させた後まず最初にやることは「 CMS 本体の機能を使ってその要件を満たせるかどうかを調べる」ということです。 CMS というのは要は「多くのサイトでよく利用される機能の集まり」なので、一般にサイトによく見られる機能であれば CMS 本体が提供していることがよくあります。 ページ作成・ファイルアップロード・ナビゲーションメニュー・パンくずリスト等の機能は備えている CMS がほとんどでしょう。
配布プラグインで実現できるかを調べる : 要件を満たすための機能が CMS 本体に備わっていない場合は、目的の要件を満たせる無料あるいは有料のプラグインがないかどうかを探します。 WordPress ・ Drupal といった開発コミュニティの大きな CMS の場合は、 CMS 本体に備わっていない機能でも、一般的なものであればプラグインを入れると実現できる場合がよくあります。 一例ですが、 Drupal の場合は、「マルチユーザ」「閲覧制限」「 SNS 」「予約投稿」「一括投稿」「多言語」「サイト内検索」といった 「○○機能」という名前で呼べるような一般的な機能は、プログラミングを行わずプラグインで実現することができます(厳密には Drupal のものは「プラグイン」ではなく「モジュール」と呼びますが)。 配布プラグインでは要件の一部しか満たせない場合は、プラグインにと多少のカスタムコーディングを組み合わせて要件を満たすこともよくあります。
別のソフトウェアとの組み合わせでできるかを調べる : CMS 本体でも配布プラグインでも要件が満たせない場合は、その CMS 以外の部分まで視野を拡げて、利用できるソフトウェアがないかどうかを調べます。 オープンソース・ソフトウェア全盛の現在は、「サイト内検索」や「リコメンド」といった「 CMS の守備範囲を超えていてなおかつウェブサイトに一般的な機能」であれば定番ツールがあるのでそれらを CMS に組み合わせて使う形が一般的です。 インストールと多少の設定だけで済むケースもあれば、連携のためのカスタムコーディング(≒プラグイン開発)が必要になるケースもありますが、そのあたりは調査の中で見極めることになります。
独自のプラグイン開発でできるかを調べる : CMS 本体、配布プラグイン、その他のソフトウェアのいずれでも要件を満たせない場合は、独自にプラグインを開発することになります。 人気のオープンソース CMS ではたいてい機能拡張ができるプラグインシステムが用意されているので、それを使って機能を追加します。 この場合、当然自由度は高いですが、 CMS の最大のメリットである「一般的な機能が安く・早く作れる」を享受できないことになります。 また、一般に制作会社の技術者のレベルは CMS 本体や配布プラグインを開発する技術者ほど高くはないので、それらを使うのに比べるとコードの品質は下がる傾向にあると言えるでしょう。
独自開発でできるかを調べる : 要件が複雑過ぎて CMS のプラグインでは満たせないような場合には、プラグインの枠を越えて独自開発を行うことになります。 このパターンでは、 CMS そのものは残したまま一部の機能、一部のページだけを独自開発にすることもあれば、 CMS そのものを使うのをやめるという選択肢を選ぶこともあります。 当然、独自開発でできることの範囲は制作会社や技術者の力量次第で変わります。 ただし、企業サイト・問い合わせフォーム・メディアサイト・ EC サイト・ SNS ・業務支援系システム等々、メジャーなオープンソース CMS がカバーできる領域は非常に広範囲です。 よほどオリジナリティの高い機能でなければオープンソースの CMS ですでに実現されていることが多いので、ウェブ制作において「独自開発しかないな」という結論に至ったときは一度身近の専門家の方に意見を聞くのがよいかと思います。
と、ここまでくれば後は実際に開発をしていくことになります。
オープンソース CMS ベースの構築ならではのポイントは、独自開発だけでなく「 CMS 本体」「プラグイン」「別のソフトウェア」等の選択肢があるという点です。 CMS の世界では、独自に開発すれば数百万円はかかる機能がほんの数時間のセットアップだけで利用できることもざらにあるので、特定の選択肢にこだわらず「品質」「納期」「コスト」「リスク」等を総合的に評価して最適な選択肢を選ぶ、というのが CMS を使った開発の王道のスタイルです。
ということで、オープンソースの CMS を使ったサイトの機能開発の流れをご紹介しました。 ご参考になれば幸いです。
